Hi Everyone! Hope you are all enjoying this week! This is Jenn, jk703, and I’m loving how the week is flying by! I don’t want to wish my days away, but I always get excited for the weekend! A taste of freedom from the everyday!
Today, I’m going to focus on Tips: One Photo Layouts, and how you can incorporate them into your layouts.
1. Use different shapes. Add a little fun to your layout by using different shapes for your photos. Using a shape brings more focus to your photo and really can make it pop on the page.
Jenny created this wonderful page using Creme de la Peche and a Fiddle Dee Dee Template. Jenny’s photo really stands out to me because of the white space on top, the colors and because it is the only photo. My mind wants to focus and see what is going on in the image. What a special moment captured.
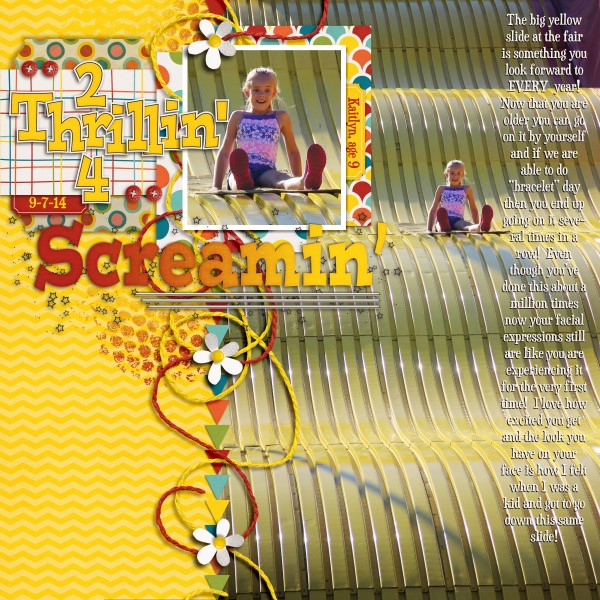
Here is a layout I created some time ago, but the shape of the picture draws me to the image. It’s irregularity. I used Chelle’s Get Your Grill On and a Scrapping with Liz template.
2. Make the Photo Bigger. Keeping your photo on the larger side lets us see details we might not have noticed the first time around. A big photo can also really emphasize your subject, and reason for the layout. Sometimes covering the whole page or half of the page is a great technique for a one page layout!
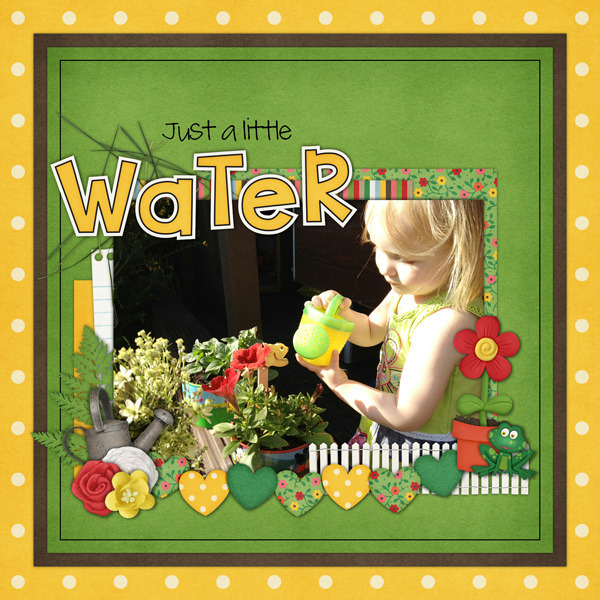
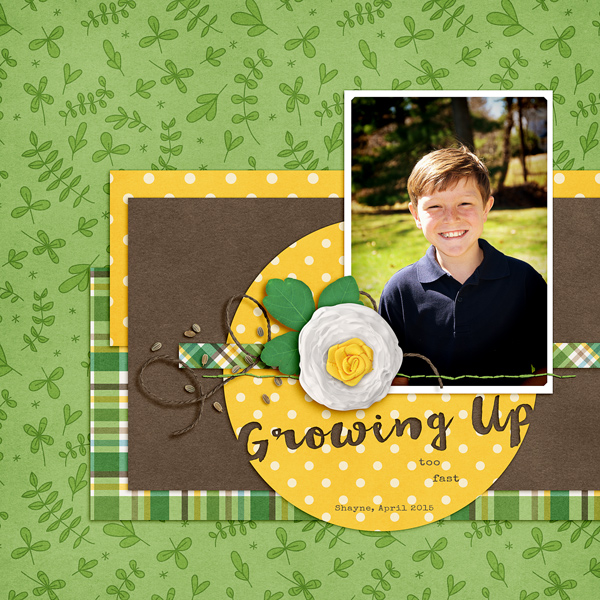
Helen created this perfectly spring page with a larger photo, and a tad off center. She used Green Thumb for her layout. Many times when I scrap with a larger photo, my picture is more of an action rather than a portrait like image. I think this works well for larger one photo layouts.
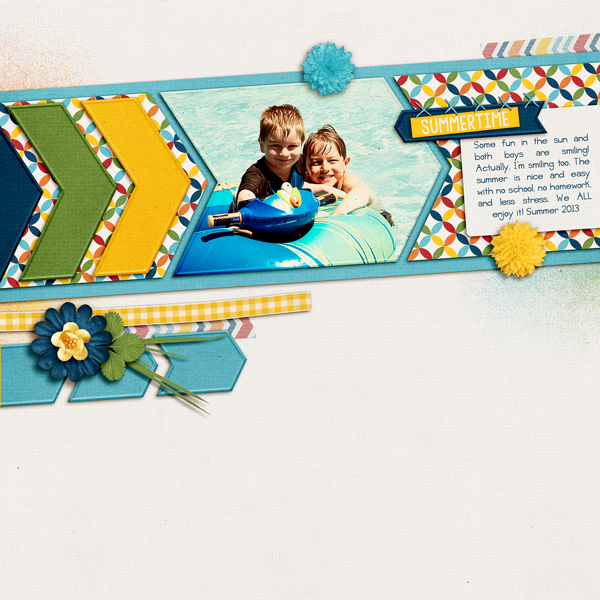
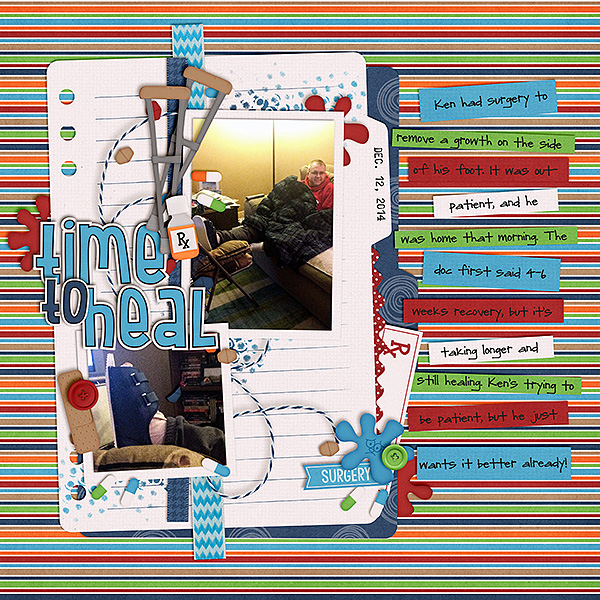
Here is one that I created of my son. He is trained well, and stopped really fast to smile for me. It wasn’t my intent. I was looking for an action shot of him on the beach playing football. The larger photo really shows the location, the weather, my son, and allows me to journal on it too! I used At The Beach and a template by Scrapping with Liz.
2A. Make the photo smaller. Yes, this tip works both ways. I think the combination of white space and openness are also great ways to keep you focused on the photo. A lot of space sometimes means that my eye will focus on the picture first. Keeping it clean and simple, really allows my eye to focus right to the photo.
Karen used Goodnight Teddy and Home for the Holidays (heart) to create this lovely page of her pup, Rascal! He looks so content basking in the sun! By leaving a lot of space and minimal elements, I focus on the photo.
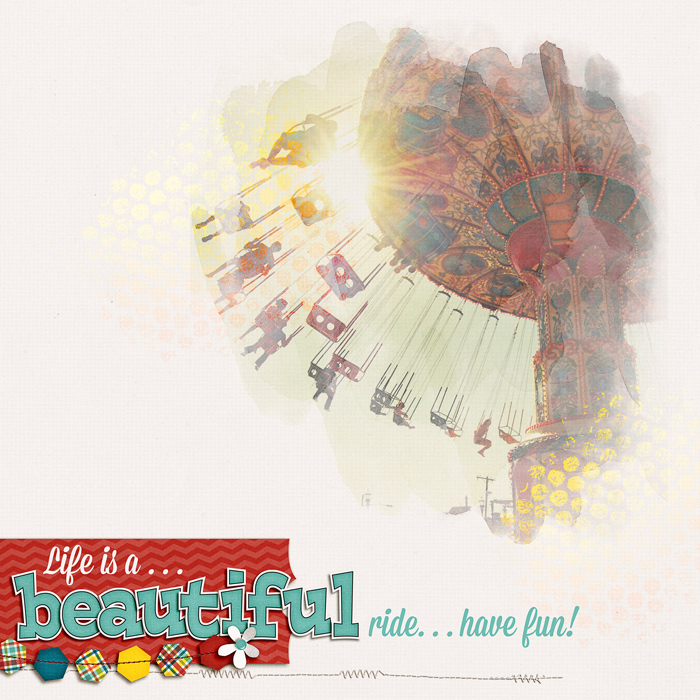
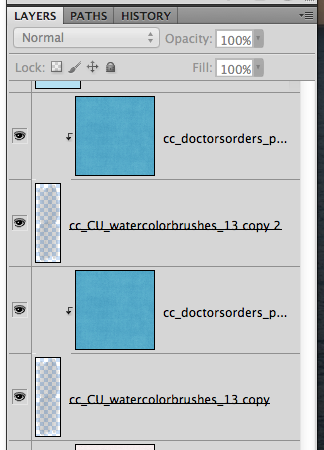
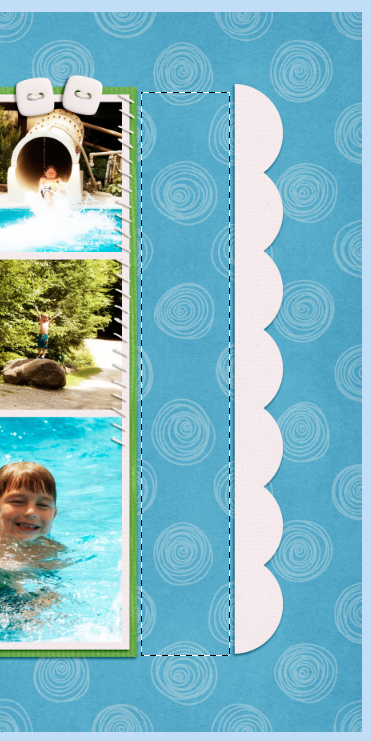
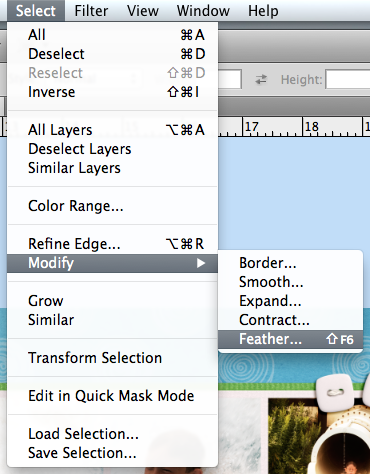
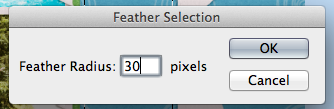
3. Blending. Sometimes a bit of a blend is a great way to use a photo on a page, without any other pictures. The technique as well as the photo, color, and subject can all bring the focus onto the image. Here is a layout I created by blending and painting my image onto the background. I used Roller Coasters and Cotton Candy for this layout.
4. Color. Sometimes color can really change up a layout and change the focus. It depends on the papers you use, and what photo you are scrapping, but using color photos and black and white photos can totally change the tone of the page. Sometimes, emotion is felt based on the color or non-color of the photo.
Lisa created this wonderful page and left her photo full of color. I find this is perfect and adds to the layout – this layout also exudes happy from every layer! Just check out that smile! She used Creme de la Peche and Fleur de Violette.
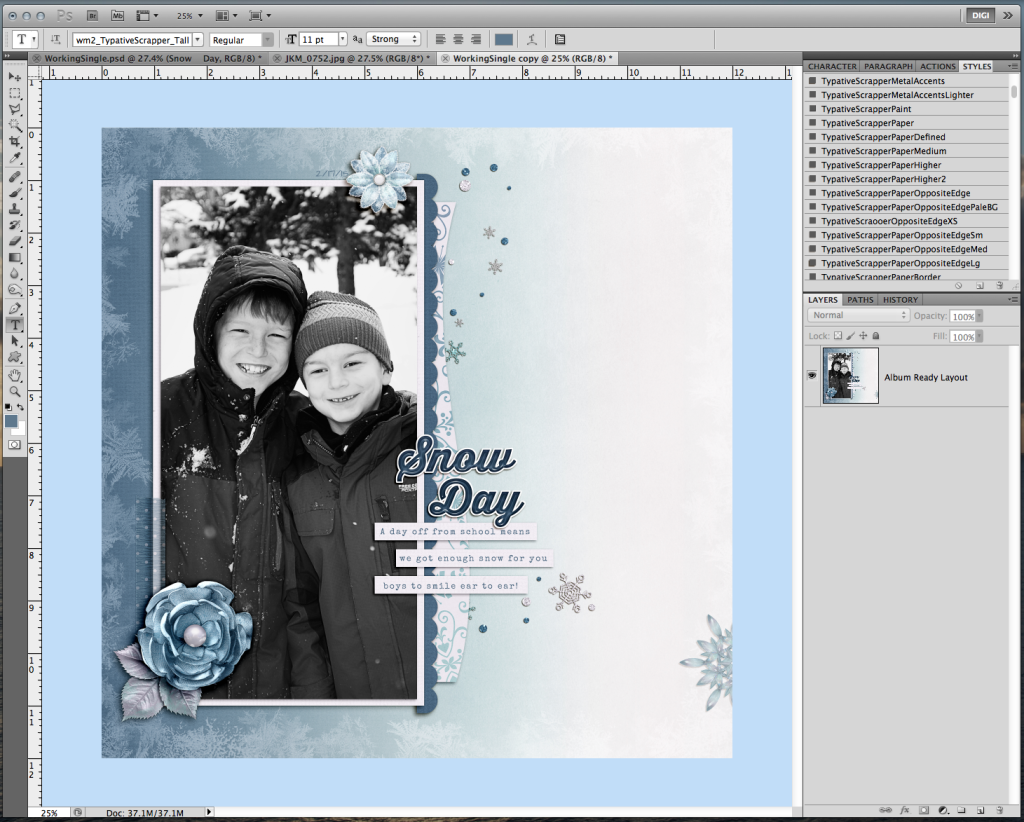
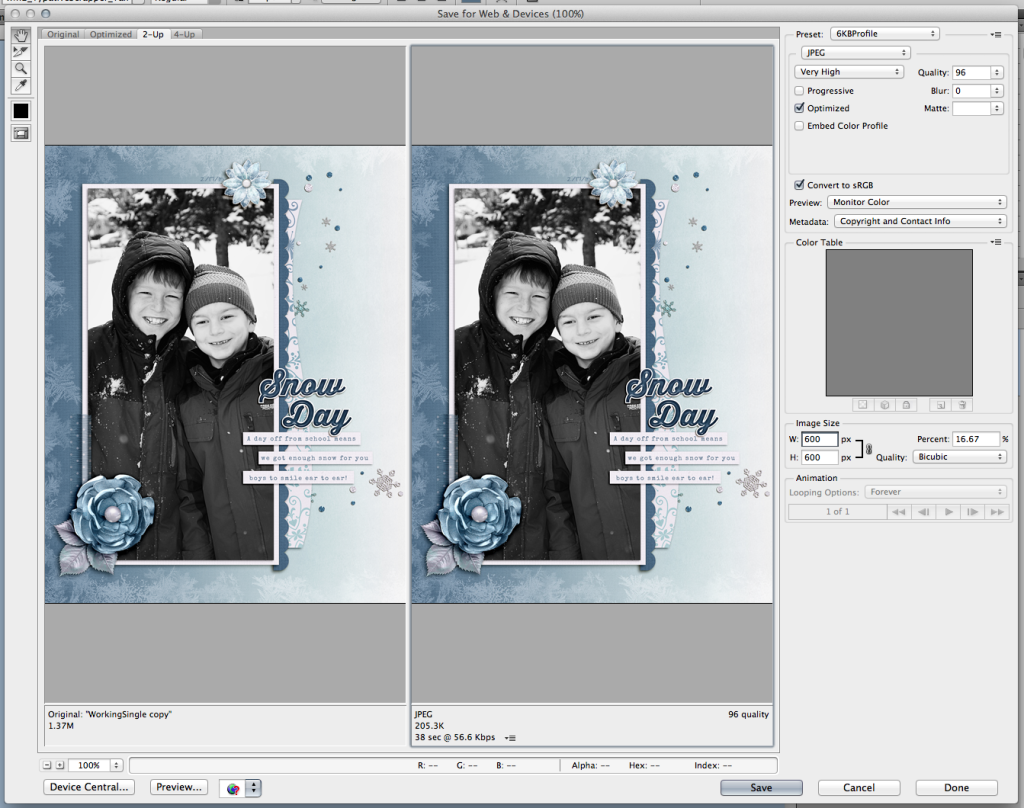
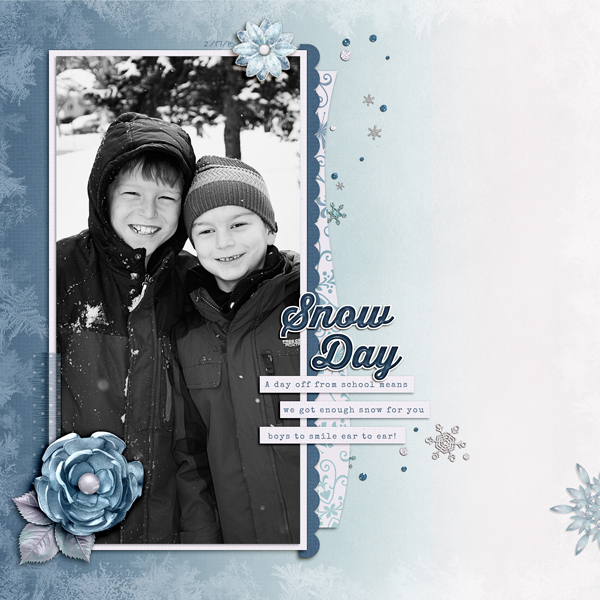
Now, opposite on the color spectrum is black and white. While I wanted to have a picture of my boys smiling, I wanted to convey the coldness of winter, how different it is from other parts of the year around here. Here is my page using Snowlandia and a Scrapping with Liz template.
5. Comfort. This one might explain why you scrap the way you do. Depending on what you are scrapping, who you are scrapping, and the particular event may cause you to scrap with one (or many) photo(s). If you are uncomfortable scrapping with one photo, then don’t force it. You many end up not liking the page, wasting that time, and become frustrated. Scrapping is a very personal experience. We all scrap differently, and we all have our own ways. No one way is better than the other.
A lot of scrappers are already one photo layout scrappers. Then there are a bunch of scrappers that have a need to have multiple photos. This was me. I was originally a paper scrapper, and that was how I made my layouts way back when. I now have a mix of layouts and double layouts that have one photo on a 12 x 12 layout. So, it’s ok to scrap how you like, but give yourself a chance to change things up every so often. You might like to break your stride, and mix up the action on your pages. 
Remember, there is no wrong way to scrap!
Thanks for stopping by!
























































































































 Hi! I'm Chelle: a 40 something mom of 7. My husband & I live in a rural community in the rocky mountains with our 4 children still at home. In the winters we enjoy sledding & snuggling by the fire. I the cool fall evenings we love relaxing around the campfire & meeting friends at the county fair. Admiring the stars
Hi! I'm Chelle: a 40 something mom of 7. My husband & I live in a rural community in the rocky mountains with our 4 children still at home. In the winters we enjoy sledding & snuggling by the fire. I the cool fall evenings we love relaxing around the campfire & meeting friends at the county fair. Admiring the stars 













