Hi, Leslie here (lab130 in the Scrap Orchard forum). I want to tell you how I make the Swiss-cheese effect in PSE. The way I do it is to make it non-destructive because I always want to change my mind! Too many times I’ve cut a hole in my paper and then decided later that the hole isn’t where I want it to be and have to bring the paper in anew. Don’t know what I mean by Swiss-cheese effect? Read on and I’ll tell you!
So, for this page that I’ve started of my nephew’s first birthday, I want the title to be “cut out” of the blue paper and reveal the patterned paper beneath. Here, I’ve used the font “GrilledCheese BTN”. And the kit I’m using is About a Boy by Chelle’s Creations.
So, then I’m going to clip a paper to the font layer by selecting the font layer and then dragging in the background paper above it. Then using Control+G on a PC or Command+G on a Mac, I’ll clip the paper to the font. It will now look like this:

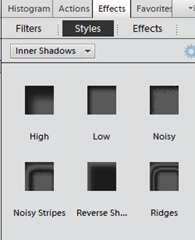
But I want the font to look like it’s cut from the paper, so we’ll need some shadows. I’m going to use the default Inner Shadows style from PSE.
These aren’t fabulous selections, and full Photoshop CS users have more choices and editing options, but we can made due in PSE using a little trick. I’m going to apply the low shadow and make sure my shadow angle agrees with the angle of the blue paper and the rest of the shadows on the page.
Now we’re getting there! But, notice that the shadows on the letters appear deeper and have a larger distance than does the blue paper at the corner. It wouldn’t really be that way in real life, right? They should agree, mostly.

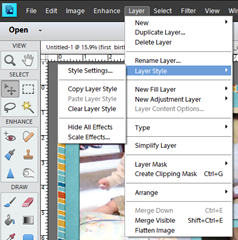
So we’re going to manipulate the shadow a little. Anna Forrest has a nice action that helps to edit the interior shadows and gives you some of the full Photoshop capabilities. But for purposes of this tutorial, I’ll show you the way to manipulate the shadow for FREE! Go to Layer—>Layer Style—>Scale Effects. I chose to scale down the shadow 50%, and I think that looks pretty close. At this point, I have more flexibility to edit the shadow of the corner of the blue paper than the interior shadow, so I’ll play with that until it matches. That doesn’t look bad, right?


Except that now, I notice that the text doesn’t line up with the left of the photo above, and I want it to. But now it’s not a problem! I simply select the text layer, using Control T or Command T (Mac) to transform it and align it with the photo above. Because I’ve used shadows and not actually cut the paper, making changes to the design is SO easy! I can make the text bigger, too. I just love having that flexibility!

Here is my finished page. I added a little stroke that matched the kit’s off-white color just to define the alpha a little. I’m pretending I did that with some chalk! haha!
——————————————————————————-
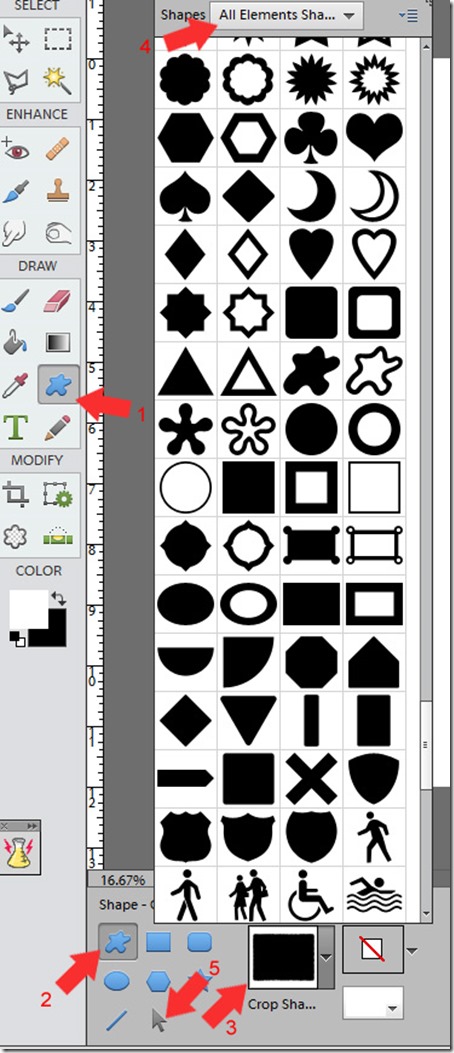
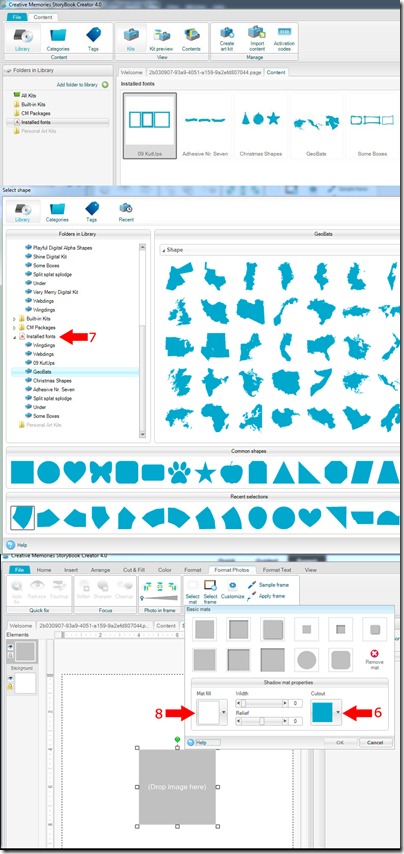
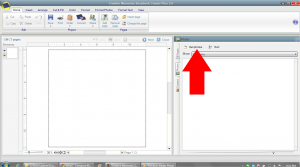
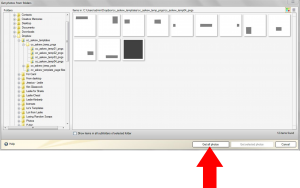
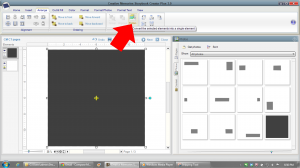
In Story Book Creator or Artisan, you can get a similar effect by putting shapes on top of your paper layer and finally when you’ve got them sized and placed JUST where you want them, after you have the rest of your page laid out, flatten the shapes to the paper and then use the Wand from the Cut and Fill ribbon to cut out the shapes you just flattened to the paper. This will expose the paper you have beneath.
In Photoshop, you’d use the concept of inner shadows, but you can manipulate the size, distance, opacity and color without having to use the “scale effects” tool that PSE users would be compelled to use.
——————————————————————————–
Here is a page Donna (djp332) did using Prehistoric and a Santa hat from Ho! Ho! Ho! by Chelle’s Creations. She used the shadow technique to cut out the Mickey shape and also to inset her photos into the paper. Man, the skeleton with a hat on it cracks me up!
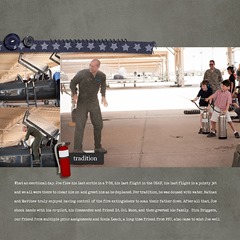
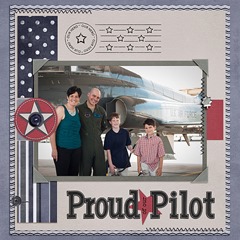
Jan used Chelle’s newest kit, Aviator and a Fiddle Dee Dee template to make this cute page. She used the interior shadows co cut out the clouds, exposing the cute plaid paper behind it. Great idea!
Here’s a final example from Jen (grahamlikethecracker). She used used Love Grows Bundle by Chelle’s Creations and Keepin’ It Real Double Templates by Scrapping with Liz. She used the technique to make it look like she punched out the letters in her journaling square. And what a cute baby!!
————————————————————————————-
Well, that’s it for this week! I hope you learned something new and we’ll be seeing you use this technique in your pages posted to the Gallery!

















































 Hi! I'm Chelle: a 40 something mom of 7. My husband & I live in a rural community in the rocky mountains with our 4 children still at home. In the winters we enjoy sledding & snuggling by the fire. I the cool fall evenings we love relaxing around the campfire & meeting friends at the county fair. Admiring the stars
Hi! I'm Chelle: a 40 something mom of 7. My husband & I live in a rural community in the rocky mountains with our 4 children still at home. In the winters we enjoy sledding & snuggling by the fire. I the cool fall evenings we love relaxing around the campfire & meeting friends at the county fair. Admiring the stars 













